skip to main |
skip to sidebar
I tell u, this designer shit is tiring, u really gotta have the passion for it.
I think passion is more important than anything, cause , seriously, you can learn to do anything, as in anything, even things which people say cant be learnt, like drawing and stuff. I seriously think any one can learn to do it, you wont be the best, but u'll definitely not be the worse.
BUT, if you don't have the passion to actually do it, you can't. You might have the talent, you can just draw, I can just draw, my drawings turn out better than the average person, but its just the average person, I think I could be good, but I don't always feel like drawing. So no passion there. But some times yah.
If u watched Centerstage you'll understand this better. There was this dancer, she was perfect, she had perfect every thing, body, technique, everything was right, but she didn't have the heart, ( this is not corny shit , its true). Dancing was physically easy for her, but somewhere inside her it was torture. She forced herself to do it. And eventually she couldn't take it.
On the other hand , there's this other girl, bad feet wrong, body, dancing physically difficult for her, near impossible that she'll ever be a technically strong dancer. But she did it anyway, because she wanted to, and she could cause the "want" always kept her going.
This design shit is so like that. Most things in life are like that. So yah ("_). This can make you really happy or sad. So I guess passion can develop, who knows one day I might like this writing shit, or feel lost with out being able to design. You never know.
I dont get these blog things.
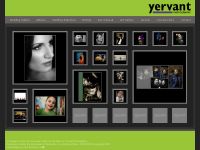
URL :www.yervant.com/portrait.htmThis site is the portfolio of the Yervant photography studio. This site has used flash to display the main information. Small thumbnails are shown and when they are pressed a bigger picture is displayed on a black back ground. Once you release the mouse you will return to the screen with the thumbnails. This is a little bit irritating but it might be a way to prevent people from copying and using their pictures. It also helps people to focus on the picture that they are "holding on" to. I think it was a good decision to use flash, the many thumbnails take a while to load but because flash streams the images we are able to view those that are already loaded instead of having to wait for all of them to load. The navigation is simple but the categorizing of the different sections is a little bit messy, the links to the galleries are separated and things like the album and slide shows that are both videos should be placed together. Apart from the user having to click and hold the thumbnails, this site is not very interactive. I think that the designer intended for the users to concentrate on the photographs and that’s alright because this site is mainly a show case of the photographers work.
I think the use of flash in this website is quite appropriate. The flash interation is easy to use and enhances the users visit to the site by giving the user a task of “holding” on to view the pictures.



URL:www.corvetteingamerica.comThis website promotes the event "Corvette'N America Road Tours" which is a road trip for owners of corvettes. It provides information on the event, the routes that are to be taken, lodging and registration procedures.
This site has got a classic retro kind of style I think and layouts and the designs of the pages are very attractive and stylish, the all fit the style. A lot of photographs and images have been used to capture user’s attention and interest.
The site is easy to navigate through, with the standard navigation bar, links are easy to find, below the main navigation bar is a grey bar that is used to navigate with in the categories or to display highlights within that category, this is useful as the have arranged the information in to shorter chunks to make it easier for users.
For the photo gallery a new smaller window was created to view the pictures, I think this is good as it allows people fo focus on the pictures, it is also faster for the pictures to load.
There are rollovers for visual feedback, but other than that the site is not very interactive. The pages are all made out of graphics and it takes quite a lot of time to load.
Overall I think this site has an attractive design, but it takes a bit too long to load.


URL:selfridges.com
Selfridges & Co. is a chain of departmental stores in the UK. This flash site serves as a guide to all its stores in the UK.
The sites main colour is blue which is a colour that appeals to its wide range of users pages are colour.
The design and layout looks simple and very conventional but because of this users are able to access information more easily. This layout is consistent through out the site and makes it systematic for users to view, the users will always know where to find the information, the links or the navigation bar. As this site is like a guide it should allow people to find information in the shortest possible time and a consistent and familiar layout helps to do that.
The site contains a lot of information but the layout of information is well structured and finding specific sections is easy.
The page does not contain much dynamic flash animation but it uses flash very practically to provide simple rollovers that provide extra information or visual feedback. The rollovers provide short summaries of the content within the link. This allows people to be more aware of where they are going.
Navigating through the site is easy as under the different headings in the navigation there are sub headings which take you directly to the place you want.
The site loads quickly but they also provide a text version of the site.
Overall I think this site serves its purpose it's easy for users to get information. I think for a site like this content is very important, I feel this site provides relevant information that is structured in an interesting way. 

 Entries
Entries
 Comments
Comments
 Bookmark
Bookmark
 Fave
Fave































